この記事ではワードプレスでブログサイトを立ち上げて継続的な集客や、稼ぐために必要なプラグインというものについてご紹介させて頂こうと思います。
毎回言っておりますが、学者になりたわけでない方は難しいことを知っておく必要性はありません。
くらいに思っておいてくれれば大丈夫です。笑
プラグインとは、要はワードプレスの機能をアップさせるツールです。
しかも半端なく種類はありますので、もちろん私がここで紹介するもの以外にもいいものがあればぜひ活用はして頂きたいのですが、最初に行っておきますとワードプレスのプラグインを20個以上入れることはあまりお勧めしません。
プラグイン同士の相性が悪い奴らも多いですし、多く入れすぎてしまうとサイト自体が重くなってしまいユーザーさんの離脱率を高めたり、SEO的にもグーグルさんからペナルティをくらってしまうリスクが高まります。
稼いだり集客をするためには本日ご紹介するワードプレスのSEOやデザインを高めるプラグインや、その使い方だけで十分なので是非ご参考にしてみてください。
また、実際に相談をしながらサイトを構築していきたいという方はLINE無料相談をを行っておりますのでお気軽にご連絡ください。
ワードプレスのプラグインでできることは!?
さて、まずワードプレスのプラグインを入れることの目的はなんといっても、自身の書いているブログをの目的を達成させるためですよね。
ブログを使って集客をしたい方は、よりお客さんになる可能性のある方の目に留まりやすく、興味を持ってくれて、使いやすい、見やすいサイトであるとこと。
ブログで稼ぐことを目的にされるのであれば、お客さんになる可能性の高い方が、次のアクションを起こしてもらえるようなブログでないと意味がないですよね。
そんな目的を達成しやすくするためにプラグインは存在しています。
なので、プラグインを単なるデザイン性を高めるもの、プロっぽいサイトにするためという目的で適当に入れていると結果として、そもそもお客さんになる可能性のある方々に見てもらえないものになってしまうこともあるので、この目的をしっかりとおさせてプラグインを使っていって下さい。
大きく分けてプラグインには3種類あります。
- 一つ目は、そもそも検索エンジン上で上位表示ができるようSEOをサポートするプラグイン
- 二つ目は、見てくれた方に信頼をしていただいたり、飽きさせないデザインをサポートするプラグイン。
- 三つ目は、その他として信頼性や誘導率を高めたり、記事制作の効率化を上げるためのプラグイン。
上記のような感じですね。
本日は上記の流れにそってご紹介させていただきますので気になる目次の箇所からどんどんご覧くださいね。
SEO編おすすめプラグイン
まずは検索エンジンで上位表示させるために効果的なプラグインについてご紹介させていただきましょう。
先に言っておきますが、プラグインはあくまでも検索エンジン上で上位表示させるための素材だと思ってください。
プラグインを使っていれば確実に検索エンジン上で上位表示ができるというものではありません。
記事を上位表示させるうえで大切なことは、記事の書き方と、タイトルの作り方です。
プラグインについては、そこまで考えすぎずとりあえず下記のものを入れてセッティングだけ最初にやっておくということで稼いだり集客をするだけなら十分です。
それでは、上記のことを踏まえてプラグインについてご紹介させていただきましょう。
All in One SEO Pack
このプラグインはもうどこのサイトでは絶対に紹介していますね。
プラグインの名前に「SEO」なんて入っていますから名前からしてSEOに重要そうなプラグインな感じですよね。
ワードプレスで作った記事を効率の良いタイトルで表示させたり各種SNSに投稿される際に見た方が見やすいように表示させるという目的で使われている方が多いと思います。
この設定をしっかりやっておくと「必ずSEOに効果的」ということを保証するものではありませんし、人によっては「このプラグインは設定しなくていいよ」なんて人もいるんですが、とりあえずやっておいて損にはならないのでやっておきましょう。笑
プラグインの有効化の方法については端折りますが、ダッシュボード内の「プラグイン」の項目で「新規追加」の項目を選択してここでご紹介しているプラグインを右上の検索窓にある「プラグインの検索」に入れると表示させますので、「今すぐインストール」を有効化して活用して下さいね。
設定は「インストール済みプラグイン」のそれぞれのプラグインの「設定」からできますのでいじってみてください。
このプラグインはちょっと重要のなので設定において重要な箇所をまとめさせていただきました。簡単に見ておいてください。
All in One SEO Packの設定箇所ポイント
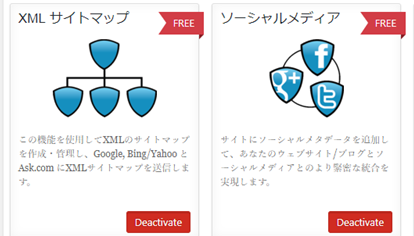
まずはAll in One SEO Packの「機能管理」を選択して以下の画像のように「XMLサイトマップ」と「ソーシャルメディア」をクリックして青色にしてください。

そちらが完了したら、「一般設定」を選択し、そのページの一番下にある「キーワード使用」を「有効」にしてください。

コチラが有効になると一番上の「ホームページ設定」の「ホームキーワード(カンマ区切り)」が表示されるようになるので、ここで「ホームタイトル」「ホームディスクリプション」「ホームキーワード」を入力していただきます。

ここで一点ポイントになるのが、「ホームタイトル」を入力の際にバーティカルバーで区切って「サイトタイトル」と「どんなサイトなのか」がわかりやすいようにタイトルを作ってみてください。この時、「ホームキーワード」で選ぶキーワードが基本すべて「サイトタイトル」内に入っているように設定してみましょう。
バーティカルバーは【前半タイトル+半角スペース+バーティカルバー+半角スペース+後半タイトル】の順番で入れよう。
本気でサイトを立ち上げるにあたり、ちょっとそういったことがわからない方は無料LINE相談でお気軽にご質問をして頂けるとご返信させて頂きますのであわせて利用してみてください。
次に、「Noindex設定」は以下のようにチェックボックスにチェックを入れておきましょう。

サーチコンソール設定と、アナリティクス設定は以下の箇所にID等を入力して活用してください。

それぞれの設定方法がわかない方は、こちらのサイトさんがとてもわかりやすかったので参考にされるといいと思います。
アナリティクス・サーチコンソールのAll in One SEO Packでの設定方法#CROSS PIECEさん
「ソーシャルメディア」の設定については「一般設定」とほぼ同じで、FacebookとTwitterのアカウントを入力するだけです。
Broken Link Checker
次にBroken Link Checkerはこちらも名前のイメージ通り、リンク先がエラーになっていないかどうかを教えてくれるツールです。
記事がどんどん増えていくと、過去に書いた記事中のリンク先のページが閉鎖されてしまったりということはよくあることです。または、リンク先のURLを間違って入力しているなどですね。
実はこのリンクエラーをほっておくと、Googleさんからはペナルティをくらってしまい検索エンジン上での順位が下がってしまうことにつながってしまうことがあります。
というような感じですね。笑
そんなことにならないようにこれも有効化しておきましょう。
とりあえず、このプラグインは有効化だけしておいてくれれば大丈夫です!
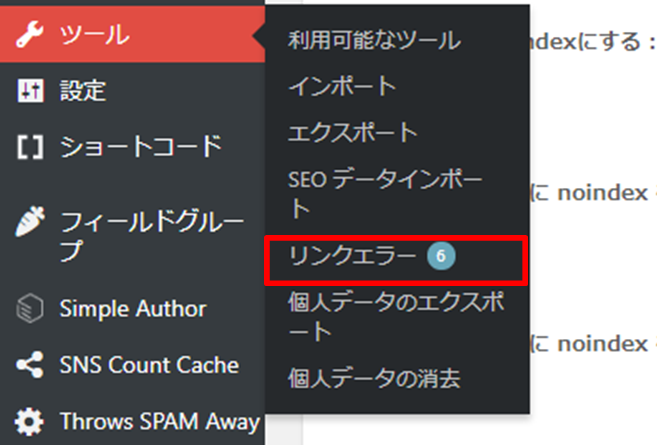
エラー表示の確認はここでできるのでまずはこちらをクリックします。

そして、リンクエラーがある場合にはこんな表示が出てきますので、「URLの編集」か「リンク解除」か「リンクエラーではない」から編集を行ってもらえばオッケーです。

難しいことではないのですが、たまに気が付かないうちにこのエラーが多くなっていきなりサイトの順位が一気に落ちてしまうなんてことにもならないために要注意です。
特に記事数が多くなればなるほど、この記事に起こりやすいことなので記事数が多くなってきた方でこのプラグインを入れていない方は今のうちにいれておいてくださいね。
Broken Link Checkerは見てる方の離脱を防いだり、ペナルティを避けるためにアナウンスをしてくれるプラグインです。
Google Analytics Dashboard for WP (GADWP)
このプラグインは、Googleアナリティクスという言葉が入っているようにわざわざグーグルアナリティクスを開かなくとてもワードプレスのダッシュボード内でアクセスの解析ができてしまうんです。しかも「投稿一覧」に並んでいるところから記事ごとアクセス解析レポートが出るからにチェックできるからかなりいいですね。
ちょっとまってくださいね。ちなみにこのプラグインを活用するには、以下の二つの設定が必要になるのでこれだけやっておいてください。
- グーグルアナリティクスの登録と設定
- プラグイン内のアクセスコードの登録
この二つの設定はどこにでも書いていることですのでここでは省きます。ちょっとご自身調べてみてください。笑
重要なのは使い方です。ほかのプラグインについてもそうですが、ここでは稼いだり集客したりするのに効果的な使い方をご紹介していきますので細かい部分はほかの設定方法を詳しく書いてくれているサイトを見てくださいね。
では本題に戻りただアクセスが知れてよかったねということではあまり意味がないんですよね。
使い方として以下のような部分をポイントとして覚えておいてください。
先ほどの「投稿一覧」に並んでいるところから記事ごとアクセス解析レポートが出るんですが、そこで「直帰率」が70%以上にならないようにしましょう。低ければ低いほど良いんですが一つの基準ですね。最初のうちほどPV数はあまり気にしなくて大丈夫ですので、この直帰率が高ければ高いほど記事が有益でないと思われているということです。個人的には、全体のPV数が増えてきたら是非検索結果で10位以内に入っている記事から順にこの直帰率を調べてあまりにも直帰率が高ければ内部リンクを増やしたり記事ボリュームを増やしたり、内容を見直すなどの施策をされることがおすすめですね。
Google XML Sitemaps
このプラグインの名前にはサイトマップというものが入っていますが、このサイトマップというものは見ている人のためというよりもグーグルさんが迷わないようにするためのマップだと思ってください。要はGoogleさんがサイトの順位を上げたり下げたりする作業の時に、サイトの中がすぐ簡単にわかりやすくしてあげるというツールですね。
みたいな感じですかね。笑
これがぐちゃぐちゃだと評価が下がってしまうのでしっかり作っておきましょうね。
このプラグインを活用するには、「Google search console」上での設定と「Google XML Sitemaps」上での設定が必要になります。
やってしまうと結構簡単なんですが、後々導入しているとしていないではSEO的にも大きく差が開いてきますのでまだ導入していない方はぜひ試してみてください。
設定方法はTechAcademyマガジンさんのこちらの記事がとてもわかりやすかったのでまだ設定を行っていない方は試してみてくださいね。
Google XML SitemapsはGoogleさんサイトの評価をしてくれる際に「このサイトはぐちゃぐちゃに構成されていませんよー」「わかりやすいですよー」っというのを知ってもらうためのプラグインです。
PubSubHubbub
なんともよくわからない前々のプラグインですね。笑
読み方の正式名称はよくわからないので気になる方は調べてみてください。笑
まー、よくわからないプラグインのように感じられるかと思いますが、なかなか優秀なプラグインなので是非こちらも活用していきましょう。
このプラグインは、記事を書いて後に自動的にGoogleさんに認知して評価をしてもらう(インデックス)ことができるプラグインなんですね。
ということにならないためにこのプラグインを入れておくことで自動的に記事をアップロードするとすぐに「Googleさん!記事を書いたから評価してね!」っていうことができるということなんです。
もちろん、それ以外にもすぐにインデックスしてもらうことでブログサイト全体の評価も上がり他の記事の検索順位にも大きく影響はするので是非入れておいてください。
PubSubHubbubはよくわからない名前ですが、記事をアップロードするとすぐにGoogleさんにインデックスをしてくれる優秀なプラグインです。
PS Auto Sitemap
次にこちらのプラグインは名前の通りですがまさに見てくれる人がサイトの中で迷わないようにするためのプラグインです。
こちらの設定は全然難しいものではありません。
バズ部さんの記事がわかりやすかったので、設定のみこちらの手順で行っておいてくださいね。笑
→PS Auto Sitemapの設定方法
ただ、SEOという観点からすると設定よりも設定後の設置方法が重要になってきますので以下のポイントを是非行っておいてくださいね。
重要になってくるポイントは、サイトマップを作った記事の設置位置についてです。サイトマップを作ったんだけど、結局それを記事として作っただけなんて方は意外に結構あるんです。先ほども申し上げました通り、このプラグインは、サイト内の記事にどんなものがあるのかをサイトに来てくれた方に見せるためのものです。ですので、この記事をグローバルメニュもしくはフッタには必ず入れるようにしておきましょう。個人的にはグローバルメニュがおすすめかな。どうやら、ユーザーさんのためになるという点からもグローバルメニュやフッタにこのサイトマップがあることはSEOの効果もあるように感じます。
Jetpack by WordPress.com
さて、次にこちらのJetpack by WordPress.comというプラグインについてです。
通称ジェットパックと呼ばれてるものですが、ここでは集客や稼ぐブログを作る行う上で重要になってくるポイントのみご紹介させていただきます。
設定方法についてはTOUCHSTONEさんの記事がとても私がおすすめしたい設定と同じだったので、コチラを参考にしてみてください。
このプラグインは正直色々なことができるのですが、特に以下の部分だけインストール後活用してみてください。
その際に一つポイントになるのが、この記事で私がご紹介をしているプラグインをインストールして設定を行っている方は 以下の作業だけで十分ということなのでまずはコチラの記事でご紹介をさせていただいておりますプラグインのインストールと設定を完了後の最後にこちらのプラグインの設定を行うことをお勧めいたします。
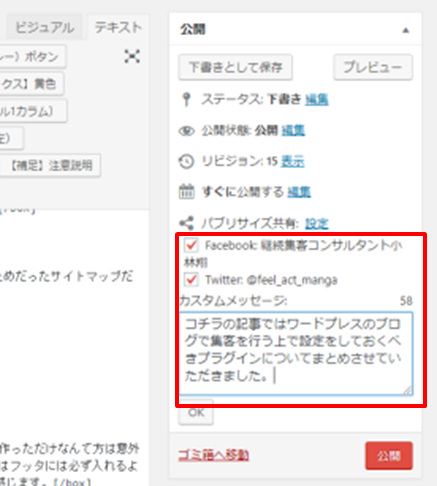
以下の画像のように記事を書いて投稿をするときに、Facebookやツイッターに自動投稿をすることができるという方法です。これは集客活動においてとても重要になる設定になりますので是非ご活用ください。
※もちろん前提としてTwitterやFacebookのアカウントがないと設定は行えないのでない方で今後2つのアカウントからも集客をお考えになられる方は是非今すぐアカウント登録を行ってみましょう。

このように投稿をするときに、Facebookやツイッターに連動して投稿したい場合はチェックを入れます。そして、「カスタムメッセージ」部分はそれぞれのSNSに投稿をする際にその投稿に表示されるメッセージになりますので、どのような記事を書いたのかということを端的にまとめた文章などがおすすめです。
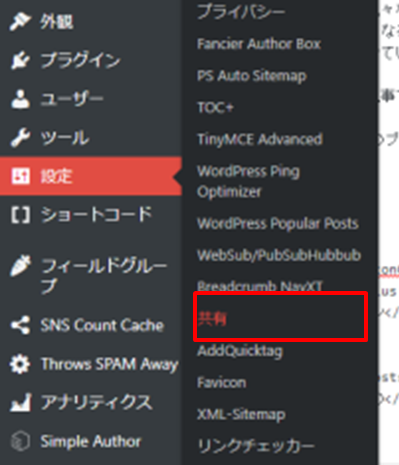
では具体的にどのようにこの設定を行うのかというとまずは、ダッシュボードのサイドにある「設定」から「共有」を押してください。

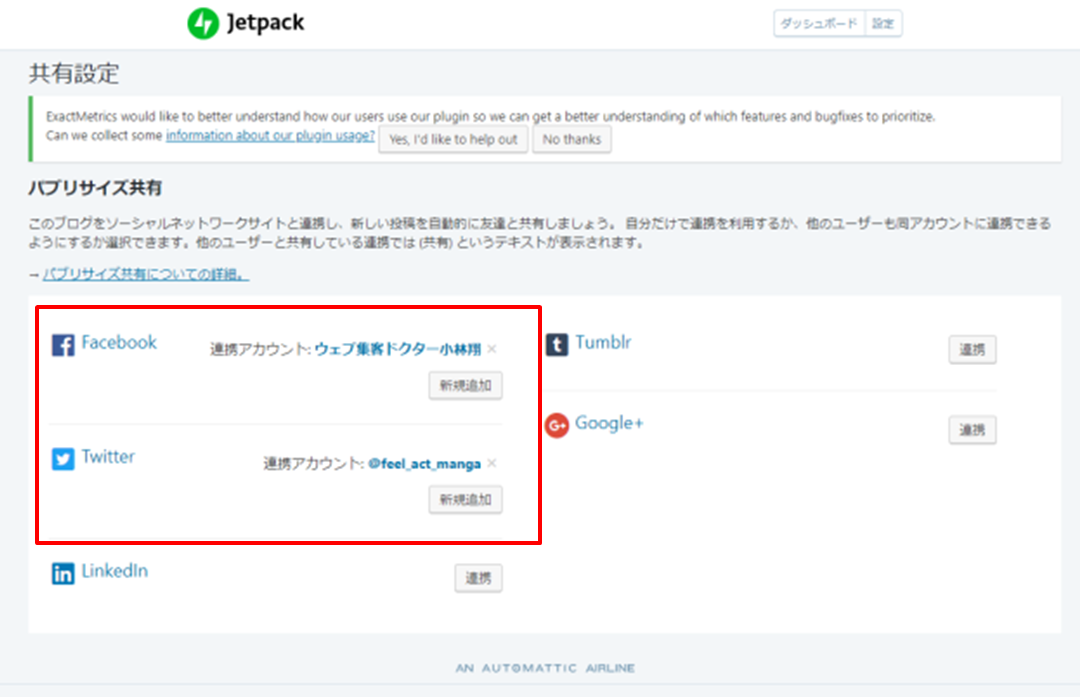
すると以下のようにそれぞれのリンク先の設定画面が表示されます。

私は基本TwitterとFacebookの設定のみを行っておりますが、他にも設定を行いたいものがあればそちらの連携も併せて行ってみて下さい。連携は「連携」ボタンを押し、それぞれのアカウントにログインをすることで行うことができるのでそれでオッケーです。
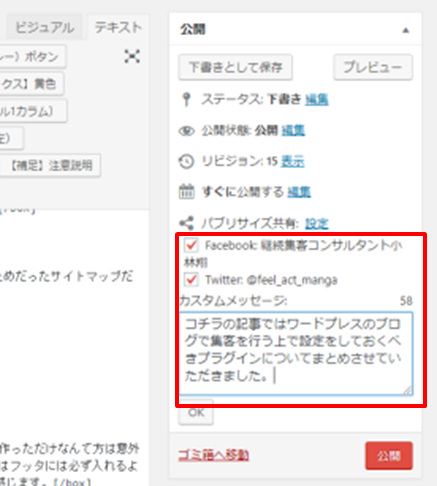
その連携が終わると、新規投稿で記事を書く際にこちらの表示が出現するので「チェック」をして「カスタムメッセージ」を入力してから投稿してみください。

カスタムメッセージをまったくいじらないと仕様上、SNSの投稿先の表示に文章の全文が乗ってしまうというバグが発生することがあるようなので、是非カスタムメッセージは入力していただければと思います。SNSを使って効果的な集客を行いましょう。
デザイン編おすすめプラグイン
ここまでは、集客に繋げるワードプレスのSEOをサポートするプラグインについてご紹介させていただきましたが、ここからは記事を書くときに見てくださった方に信頼をしていただいたり、デザインを見やすく見ていたいと思ってもらえるようにするためのデザインをサポートするプラグインをご紹介させていただきます。
プラグインを使っていればいいデザインになるということではなく、デザインプラグインは使いどころや使い方が重要になります。そこを意識して活用していきましょう。
Fancier Author Box
まずは著者のプロフィールを表示させるFancier Author Boxというプラグインについてです。
このプラグインは、個人的に絶対に必要なプラグインといっておきたいです。
一昔前は、売れる商品や報酬単価が高い商品を決めてそれについて何となくのレビュー使い方を紹介するだけで収益が発生するというような時代もありましたが、現在はより質が高くその道のスペシャリストであればあるほど人の信頼もGoogleさんからの信頼も高まる傾向になってきております。
だからこそ、ある人が検索エンジンで検索してあなたの記事を見たときにどんな人がこの記事を書いているということでそもそもその記事に対する見方が変わります。
そういったプロフィールを記事の最初に表示させるのがこの「Fancier Author Box」というプラグインです。
設定はとても簡単なので、「TCD」さんのこちらの記事をご覧ください。
TCDさんの有料ワードプレステーマはとてもデザイン性が高く弊社のHPもTCDさんの有料テーマで制作しておりますので費用をあまりかけずに自分でかっこいいHPを作りたい方には結構おすすめですよ。
上記の記事では設定方法についてのみ記述されておりますが、一番重要案ことは「表示設定」で「投稿画面で表示する」を「上部(Above)」にすることをお忘れなく!
Table of Contents Plus
上記でご紹介させていただきました「Fancier Author Box」はこの記事はどんな人が書いたのかということを最初にわかっていただくためのプラグインでありましたが、こちらのプラグインはその記事の中身がわかりやすいように目次を表示させるというものです。
SEOに特化した記事を書く際にはやはり少し長い文章を書くことを推奨させていただいておりますが、あまりにも長い記事だと頭から順番に全部読むのは苦痛に感じられる方もいらっしゃると思います。
この記事にも最初に目次があったとおもいますが、その目次を見て気になったところを見てもらうというのがとても重要ですね。ですので、目次の内容も見た方がわかりやすく設定をしておきましょう。
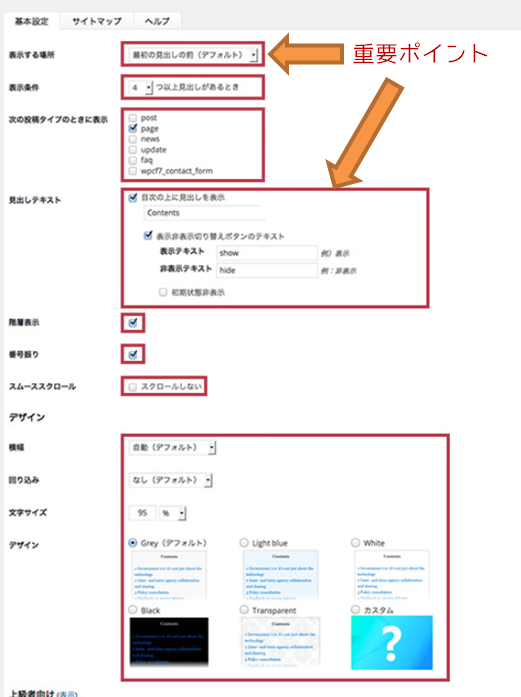
具体的な設定方法については、まずインストールしていただきプラグインを有効化した後に「設定」の「Table of Contents Plus」から設定を行いましょう。
設定箇所以下の画像を参考にしてくださいね。

目次を挿入する場所:最初の見出しの前(デフォルト)
見出しテキスト:「目次の上に見出しを表示」にチェックを入れて「気になるところからご覧ください」などの文字を入れる
WordPress Popular Posts
このプラグインは一言で言ってしまうとブログサイト内の人気記事ランキングを創るためのプラグインです。有料テーマのモノだと、さらにデザイン性の高いランキングを表示させるような機能があるものもあるようですが、基本的にはこのプラグインは是非入れておいてほしいと思います。
やはり多くの人が見ている記事というものは気になるものでまたその記事をご覧になられる方も増えていきます。そして、その記事の質が高ければ高いほど他の記事も見てみたいという気持ちになるモノなのでサイドバーなどに人気記事ランキングが表示されるようにするのはおすすめですね。
コチラの具体的な設定はプラグインをインストールをして有効化した後、「外観」の「ヴィジェット」で記事の「サイドバー」の箇所に入れるだけです。ヴィジェット上では記事のサイドバーの表記がテーマによって違うと思いますので関連しそうなところに入れてみてくださいね。
ただし、ヴィジェットでの設定は重要になりますので、以下の設定を参考に表示させるようにしてみてください。
最大表示数:10件
ソート順:層閲覧数
計測期間:全期間
投稿タイプ:post,page
投稿設定:アイキャッチ画像を表示
サイズを手動で指定:幅100px×高さ70px
総計のタグの設定:閲覧数を表示、タクソノミーを表示
TinyMCE Advanced
次にこのTinyMCE Advancedというというプラグインです。
このプラグインは、記事を書くときビジュアルモードで編集をするときに記事デザインをサポートするツールです。
ブログを立ち上げる時にインストールをして有効化をしておいてほしいツールですね。
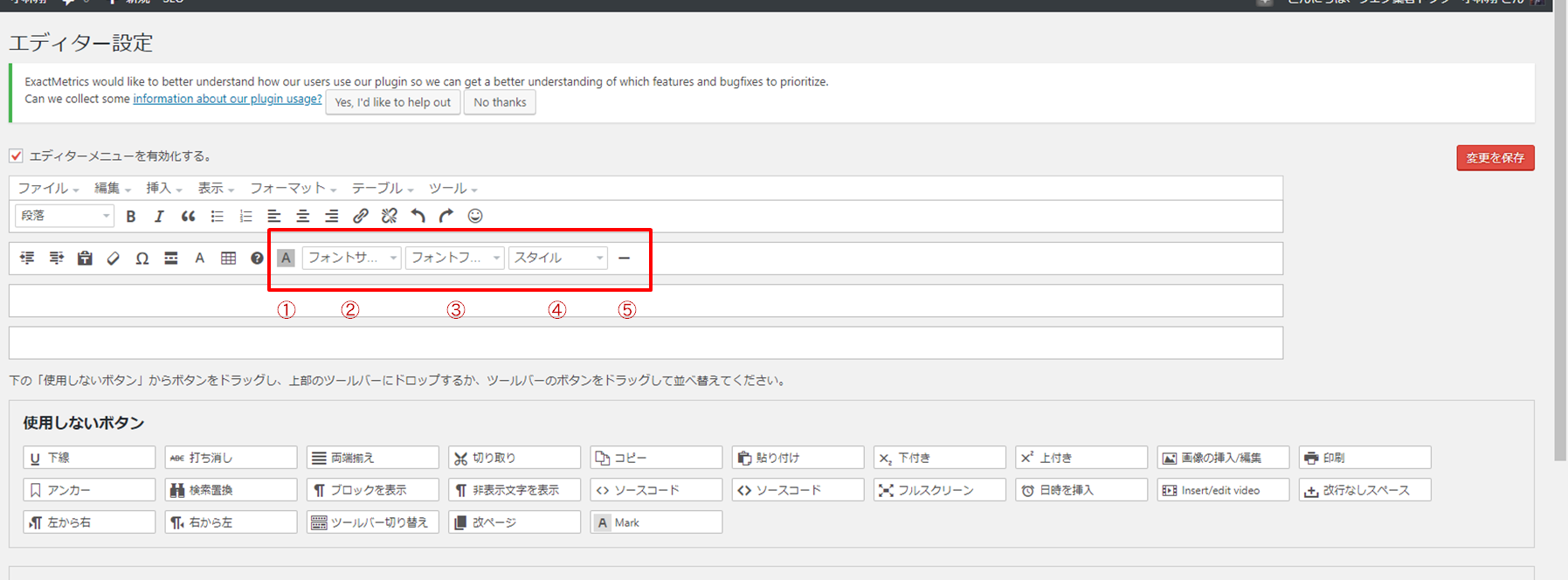
有効化すると、通常のプラグインと同じくダッシュボードの「設定」の中に「TinyMCE Advanced」がありますので、そちらをクリックすると下記のような表示になり、その「使用しないボタン」の中からビジュアルエディターで活用したいものをドラックアンドドロップで赤枠で囲ったあたりに移動させて「変更を保存」をするだけで完了です。

「使用しないボタン」をご覧いただくと様々なボタンが表示されておりますが、基本的には私が番号を付けさせていただきました以下のモノだけをドラックアンドドロップで上に移してあげるだけで十分です。
- 背景色
- フォントサイズ
- フォントファミリー
- スタイル(おまけ)
- 横ライン(おまけ)
→文字の背景の色を変えられるので特に強調したポイントの文章に対して使うのが効果的です。
→文字の大きさを変えられるので少し強調したい部分をデフォルトである「文字の色変更」と合わせて活用すると効果的です。
→フォントを変えられるので、例えば誰かの言葉の引用や自身の名言のようなものにのみ活用すると注目を集めることができます。
→こちらは無理に活用はしなくてもいいですが、ビジュアルエディターで見出しなんかも完結させたい方には使い勝手はいいかもしれないです。
→これは文章中ではあまり使うことはないでしょうが、LP(ランディングページ)などを固定ページなどで作っている時にデザインとして使い勝手がいいです。
上記のモノ以外にも活用できそうなものがあれば使ってもいいですが、基本的にはこの後にご紹介させて頂きますAddQuicktagというプラグインで代用ができてしまうのでとりあえずこれだけ設定しておいてもらえれば十分です。
AddQuicktag
次に、ご紹介させていただきますAddQuicktagというプラグインはテキストエディタで記事を書くときにとても使い勝手がいいプラグインです。
先ほどのTinyMCE Advancedはビジュアルエディタで文字の編集をするときに使い勝手がいいデザインプラグインで、こちらのAddQuicktagはテキストエディタでの編集の時に使い勝手がいいデザインプラグインということですね。
ただ、基本ワードプレスの記事を書くときは「テキストエディタ」で書くことをおすすめしますので、このAddQuicktagが特に重要になるということです。
余談ですが、基本的に記事を書くときは「テキストエディタ」で書いて、全部記事を書き終わってから「ビジュアルエディタ」で強調をしたい箇所の文字の色や背景色や大きさなどを変えたり画像の大きさや位置、画像のリンク先を「なし」に設定したりしてから公開するという流れが一番おすすめです。
ちなみに、タグやカテゴリー、アイキャッチ、記事のAll in one SEO packの設定は一番最初にやってしまうのがおすすめです。
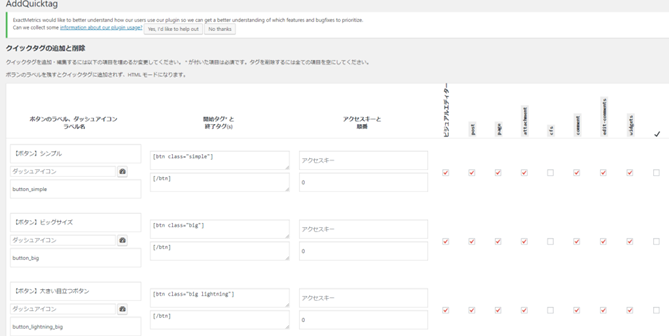
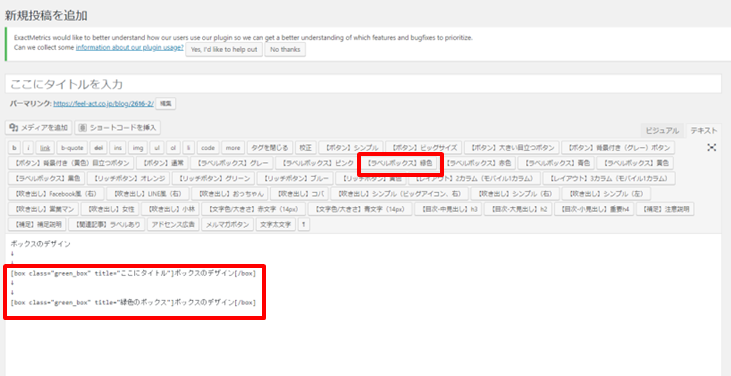
具体的な設定方法については、「設定」の「AddQuicktag」から下図のように必要になるショートコードを入れて設定をしてみてください。
もちろん、有料テーマもピンキリですが基本は1万円以上のものばかりなので初めての方からすると「無料テーマでいいや」と思われるでしょうし、本格的にブログを書くかはまだはっきりされていないのであれば無料テーマからのスタートでいいと思います。
しかし、「AddQuicktag」の記事デザインというものは一つですが有料テーマはこういっためんどくさい部分を前もって設定してくれていてSEOにも最適な構造になっているものが多いので個人的には本気でワードプレスで記事を書かれたい方には自分でやって時間もかかって誘導率が低くなることを考えると安い投資だと思いますよ。
「AddQuicktag」のお話で少しテーマデザインの話になってしまいましたが、ワードプレスの多くの有料テーマというものは、デザイン的にもSEO的にも効果的になるような仕様で作られておりますので、記事のデザインを決める先ほどの吹き出しや目次のデザインコードを活用することで最初からきれいでおしゃれなデザインの吹き出しやボックスをつくることができるのです。
このサイト自体もそんな有料テーマで作っていますので、興味がある方は覗いてみて頂くか、個別にLINEでご相談を頂いても大丈夫です。
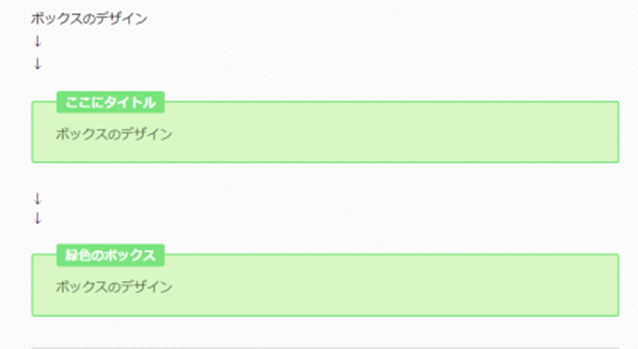
実際にショートコードの設定を行ったうえで、下図のように「テキストエディタ」で文字部分に「【ラベルボックス】緑色」のタグを活用するとプレビューでは以下のように表示されます。
Speech bubble
このプラグインは一言で言ってしまうと吹き出しでしゃべっているように文章を構成することできるプラグインです。
上記で紹介をさせて頂きました「AddQuicktag」を有料テーマで活用されている場合に多くのテーマでこの吹きだし機能というものは最初から入っておりますので、わざわざこのプラグインをインストールする必要はないのですが、もともとはいっていないテーマを使っている場合に是非活用していただきたいプラグインです。
コチラのプラグインの設定方法については「TCD」さんがわかりやすくまとめてくださっているのでコチラからご覧ください。
TCDさんの有料ワードプレステーマはとてもデザイン性が高く弊社のHPもTCDさんの有料テーマで制作しておりますので費用をあまりかけずに自分でかっこいいHPを作りたい方には結構おすすめですよ。
こちらも設定完了後にコードを「AddQuicktag」の箇所で登録をしておくと記事を書くときにとても簡単になるのでそこまでの設定をしておくことをお勧めします。そして、吹き出しの種類も3~5種類くらい作っておくとシチュエーションによって使い勝手がいいすよ。
Shortcodes Ultimate
次にこちらはの「Shortcodes Ultimate」については、記事投稿の時に簡単におシャレなデザインを創ることができるデザインプラグインなんですが、ボタンや吹き出し、ボックスなどのタグが「AddQuicktag」で充実している有料テーマをご活用の場合は先ほどご紹介させていただきました「TinyMCE Advanced」や「AddQuicktag」で十分なんですが、どちらかというとこの「Shortcodes Ultimate」は無料テーマを活用の場合や固定ページなどでランディングページやランキングページなどをつくるときによりデザインにこったページを作るときに役立つものだと思ってください。
詳しい設定方法や使い方については「TCD」の記事がわかりやすいのでこちらの記事をご覧ください
ただし上記で申し上げた通り、ブログサイトの固定ページでランディングページやランキングページ制作においては使い勝手がいいのでインストールと設定をしておいていただければと思います。
こちらのプラグインで無料テーマをお使いの方やランキングページやランディングページ作成時に私がおすすめしたいのは、以下の5つです。
- スライダー(画像を一面で横にスクロールできる)
- カラム(指定した箇所を2列や3列にすることができる)
- ボックス(指定した箇所をデザインされた四角で囲うことができる)
- カルーセル(画像を複数表示で横にスクロールできる)
- アニメーション(画像や文字をアニメーション表示させることができる)
Favicon by RealFaviconGenerator
次にこちらのプラグインは簡単に言うとサイトのファビコンやアイコンを設定するプラグインです。
とても簡単なんですが、あなたのサイトをスマホやPCのデスクトップなどに保存していただく際に表示させるものとしてプロ感を出すツールにはなるので是非最初に設定はしておきましょう。
やはりロゴが何もないと何となく「信頼できるのかな」なんてことにもなる要素になるのでそういった意味くらいで十分です。
設定方法についてはバズ部さんの記事がわかりやすいのでコチラの記事をご覧ください。
このプラグインの設定において是非やっておくことをおすすめするのが、「Favicon Generator Options」の「App name」という箇所の設定です。ここがサイトタイトルになっていると長すぎてスマホやPCでホームに設定をする際に切れてしまうので、短いサイトタイトルに変えておきましょう。
効率化編プラグイン
次にブログサイトを作るうえで効率化を高めるためのプラグインをご紹介させていただきます。コチラでご紹介させていただきますプラグインは、効率化という言葉でくくらせていただいておりますが、ブログサイトを訪れた方が関連する他の記事を見やすくなったり、人気の記事みることができたりなど一人ひとりに合ったサイト内の誘導をサポートしたりするプラグインなんかもご紹介させていただきますね。
プラグインを使っていればいいデザインになるということではなく、デザインプラグインは使いどころや使い方が重要になります。そこを意識して活用していきましょう。
Broken Link Checker
さて、まずこの「Broken Link Checker」ですが、こちらのプラグインは記事内のリンク先などがなくなったといったパターンや変更になって飛べないといった時にアナウンスをしてくれるプラグインです。
サイトを長く運営すればするほど昔に書いた記事をすべてチェックするのは難しいですよね。ただ、昔に書いた記事ほどそういったリンク先が変わっているということは多々あり、そんなエラーのリンクが多いとサイト自体の評価も下がることがあるのです。
ということなんですね。
ですので、このプラグインの設定は是非行っておきましょう。
こちらの設定もとても簡単で、インストールをして有効化するだけです。
そうなんです。
簡単で大きな効果につながるので是非設定は行っておきましょうね。
エラー表示を確認する際は「ツール」の「リンクエラー」で数字が出ていればクリックをして対象箇所につい手「URLの編集」「リンク解除」などで設定をしてあげるとなおすることができるのでしっかりやっておきましょう。
Akismet
この「Akismet」というプラグインはスパムのコメントを防ぐためのプラグインです。スパムコメントが入るとコメント欄にどんどんたまってしまい本当に重要なコメントに返信ができなかったらすることがあります。そうならないようにこのプラグインは初回に設定をしておくことをお勧めいたします。
コチラのプラグインの設定についてはバズ部さんがわかりやすくまとめてくださっておりますのでこちらの記事をご覧ください。
スパムコメントは本当に大切なコメントを見過ごす恐れがあります。コメントをくださる方は少なからずあなたにご興味を持ってくださっている方です。一件一件のコメントに見逃しのミスがなく返信をして行きましょう。
Contact Form 7
コチラは「Form」という言葉も入っておりますが、その名の通りお問い合わせフォームを創るプラグインです。サイト自体のお問い合わせページを作る際などにおすすめのプラグインになりますね。ブログサイトが育ってくるとメルマガやLINE@などであなたと繋がって相談をしたり、サービスを受けたりする以外にパートナーになりたいといったケースやインタビューをしたい、直接商品を扱ってほしいと企業様からご連絡頂くなどのケースも増えてきます。そう言った時に問い合わせフォームがないとチャンスを逃すこともありますので、設置だけはしておきましょう。
内容をこだわり方は設定を細かく行っていただいてもいいですが、とりあえず設置をするケースにはデフォルトのままで十分だなので、インストールをして有効化した後に「お問い合わせ」から「ショートコード」を発行してフォームを張り付けたいページにショートコードを張り付けて表示させてみてください。
本日の記事のまとめ
さて、本日も最後までお読みいただきましてありがとうございました。
それぞれの「SEOに効果的なプラグイン」や「デザインや信頼を高めるのに効果的なプラグイン」、「効率化を高めるプラグイン」など様々ありましたが、集客を継続して行ったり継続して収益を生み続けるために活用するプラグインとしてはまずはこれくらいの設定は行っておきましょう。
一見めんどくさいように感じられるかと思いますが、この設定一つ一つがGoogleさんにも見てくださってくれる方のためにもなると思うのであればたいした作業じゃないと思います。
集客や稼ぐことにおいて必要なワードプレスのプラグインということは、SEOについてもデザインについても一言で言ってしまうと相手のためになっているかどうかということです。
もちろん、冒頭で書かせていただいた通り、プラグインは目的を達成することをサポートするツールでしかありません。
一番大切なことは、記事の内容であり、誰のなんの困るを解決するサイトなのかということです。
今回の記事が少しでも参考になれば幸いです。
ご不明点やもっと詳しく勉強したいという気持ちがございましたら以下の無料マンツーマン講座で相談も勉強もできるので是非ご活用くださいね。
本日も最後までお読みいただきましてありがとうございました。

『集客や売上を上げ続ける仕組み作り』はそれぞれの業種業態や状況によっても違ってきます。
今HPを制作をされようか迷っている企業様、
うちの会社はどこにコストや労力をかけるべきなのか。
また、何を優先的に行うべきなのかについて、これまで300社以上の集客サポートをさせていただいておりますウェブ集客ドクターの小林が無料でご相談にご対応させていただきます。