皆さんこんにちは。
ウェブ集客ドクターの小林です。
このブログでは、主に個人のユーザーさんをお客様と見据えたビジネスを展開されている個人事業主様や小規模の法人様向けの集客を実戦でお役立ちいただけるための情報としてご紹介させていただいております。
グローバルメニューとはそもそもブログサイトの一番目立つサイト上部や、スマホサイトですと多くの場合アイコンでスクロール表示がされる部分にあるものですが、実はこのグローバルメニューはSEO上大きな役割を果たします。
普通の企業サイトなんかでは、グローバルメニューに「会社概要」や「About」「サービス内容」のような形で表示をさせるようなことが多いかと思いますが、要は重要度の高いコンテンツであることを示しているということですね。
それはもちろんブログサイトでも同じことで、このグローバルメニューをうまく活用することで大きなアクセスを集めることもできますので本日は「グローバルメニュー(グローバルナビ)の集客に効果的な作り方の3つのポイント」と題して大事なポイントについてご紹介をさせていた大と思います。
気になるところからどうぞ!
はじめに
今回はメニュー(グローバルナビ)の効果的な作り方についての記事です。
メニュー(グローバルナビ)とはブログなどの最上部にある項目の事ですが、この効果的な作り方が意外にも重要なのです。
今回のメニュー(グローバルナビ)の効果的な作り方については、今最も注目されていると言ってもいいブログ作成ツールワードプレスを使って、どのようにメニュー(グローバルナビ)を効果的な作り方で形にすればいいのか見ていきましょう。
最上部のこの部分について、へッダーは入れている方は多いでしょうが、実はこのメニュー(グローバルナビ)の効果的な作り方をわかっていて入れている人は少ないです。
私もかつてはメニュー(グローバルナビ)の効果的な作り方よりもヘッダーをいかにオシャレにしようかとばかり考えており、現在では反省しております。
このメニュー(グローバルナビ)の効果的な作り方を考えた設置の仕方によってアクセスは大きく変わるので、ここは是非押させていただきたいです。
ちなみに、最近ではメニュー(グローバルナビ)を効果的な作り方で用意していないとアドセンスのライセンスも通りにくいので注意が必要です。ではさっそく、以下よりメニュー(グローバルナビ)の効果的な作り方についてご紹介していきます。
グローバルメニュー(グローバルナビ)の効果的な作り方
1:ブログ自体のコンセプトに合った、一番アクセスを集めたいページをメニューに入れる
では一つ目のメニューの作り方ですが、ブログ自体のコンセプトに合った、一番アクセスを集めたいページをメニューに入れましょう。
ブログの構造は、メニューの作り方を考慮しないままでは、ただ新しい記事が上に来るだけのストック型の入れ物のような状態なので、何を一番見せたいのかわかりにくくなるのがネックになります。
そこで、このメニューの作り方の出番というわけで、つまり常に最上部に一番アクセスを集めたいページへの入り口を用意してしまうのです。
そのブログがしっかりとターゲットを見据えて構築できていれば、その来られたターゲットの方もメニュー(グローバルナビ)の効果的な作り方にのっとった表示から、あなたが最もアクセスを集めたいページへ行こうとする事でしょう。
そして、メニュー(グローバルナビ)の効果的な作り方として重要なのが、その言葉選びでもあります。きちんと最適なキーワードを入れる事で、読者を効果的に誘導していくようにしていきましょう。
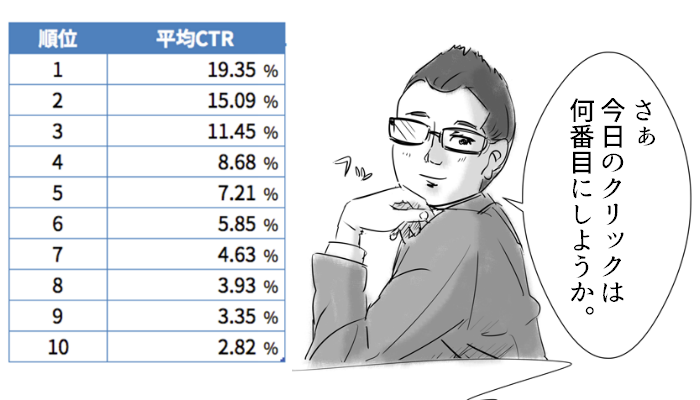
の集客に効果的な作り方の3ポイント.jpg)
2:お問い合わせを入れる
では二つ目の項目(グローバルナビ)の効果的な作り方ですが、その中にお問い合わせを含めるようにしましょう。
先ほども書きましたように、ブログは構造上、項目(グローバルナビ)の効果的な作り方をしなければ、ただ記事が積み重なっているだけで、どこに行けばいいのかわかりません。
しかし、その記事を読みに来ているという事は、少なからずそのブログに興味があるという事です。
ここで項目(グローバルナビ)の効果的な作り方をきちんとせず、お客様を逃がしてしまう事は非常にもったいないです。
ターゲットとなる方で、とりわけその内容に興味がある方ほど、きちんとそのブログを利用するために、疑問点の問い合わせの一つもしてみたくなるものです。
それなのに項目(グローバルナビ)の効果的な作り方を疎かにし、問い合わせる窓口がない状態では、もし問い合わせをさせる事ができたとして得られた利益が全て無になってしまうわけなのですね。
そもそも項目(グローバルナビ)の効果的な作り方として、お問い合わせを入れる事はそのサイトの信頼性も大きく向上させます。
最近ではワードプレスでのみブログに掲載するアドセンス審査を通せるようになりましたが、その通過にも、項目(グローバルナビ)の効果的な作り方としてお問い合わせは、全体的な評価としてあった方が断然いいという事がわかっています。
3:画像にしないで5,6個くらいの文字として入れる
では最後の項目(グローバルナビ)の効果的な構築法ですが、それ自体を画像にしてはいけない、そして、5、6個くらいの文字として入れる、というものです。
個人的に項目(グローバルナビ)の構築法を考えてしまうと、ついデザインの幅が広がる関係で、画像を使ってしまう事はあると思います。
最も、ヘッダー画像に関しては画像でいいです。
しかし、項目(グローバルナビ)を画像にしてしまう行為は、効果的な作り方の上でものすごく損をしている事になってしまいます。
なぜあえて文字として入れるのが項目(グローバルナビ)の構築法なのかと言えば、それは画像との違いを考えますと明確ですが、ウェブ上にSEOの関係でヒットするためです。
ウェブの仕組みとして、画像は画像でしかありませんが、直接文字を打ち込んだ場合はウェブに全て認識されます。
それを考えた時に、項目(グローバルナビ)の作り方として文字で作った項目は、そのサイトをSEO的に強くするのに役立ってくれるのです。
そしてルールとして5.6個くらいにしておくのがベストで、あまりにも項目(グローバルナビ)の個数が多すぎますと、効果的な作り方としてはSEO的に良くないのでいけません。
実際にワードプレスでメニューを入れましょう
ではここより、メニュー(グローバルナビ)の効果的な作り方として具体的にワードプレスを使って項目を作る手順をご紹介していきます。まずは、お作りになりましたワードプレスの最初の編集画面、ダッシュボードを開いた状態だとします。
の集客に効果的な作り方3つのポイント.jpg)
画像のように左側にメニューが並んでいるのですが、この中に「外観」というボタンがあります。その上にポインタ―を載せますと、さらに右側に項目が表示され、その中に「メニュー」というものが入っています。
あるいは、この「外観」というボタンを押してみますと、そのまま外観のボタンの下に先ほど右側に出ました項目が並び、いずれにせよ「メニュー」のボタンもそこにあります。
ではメニュー(グローバルナビ)の効果的な作り方として続きまして、その「メニュー」のボタンを押していただき、画面が切り替わるのをご確認ください。

以後はナビの効果的な作り方の編集は全てこの画面から行う事が可能です。

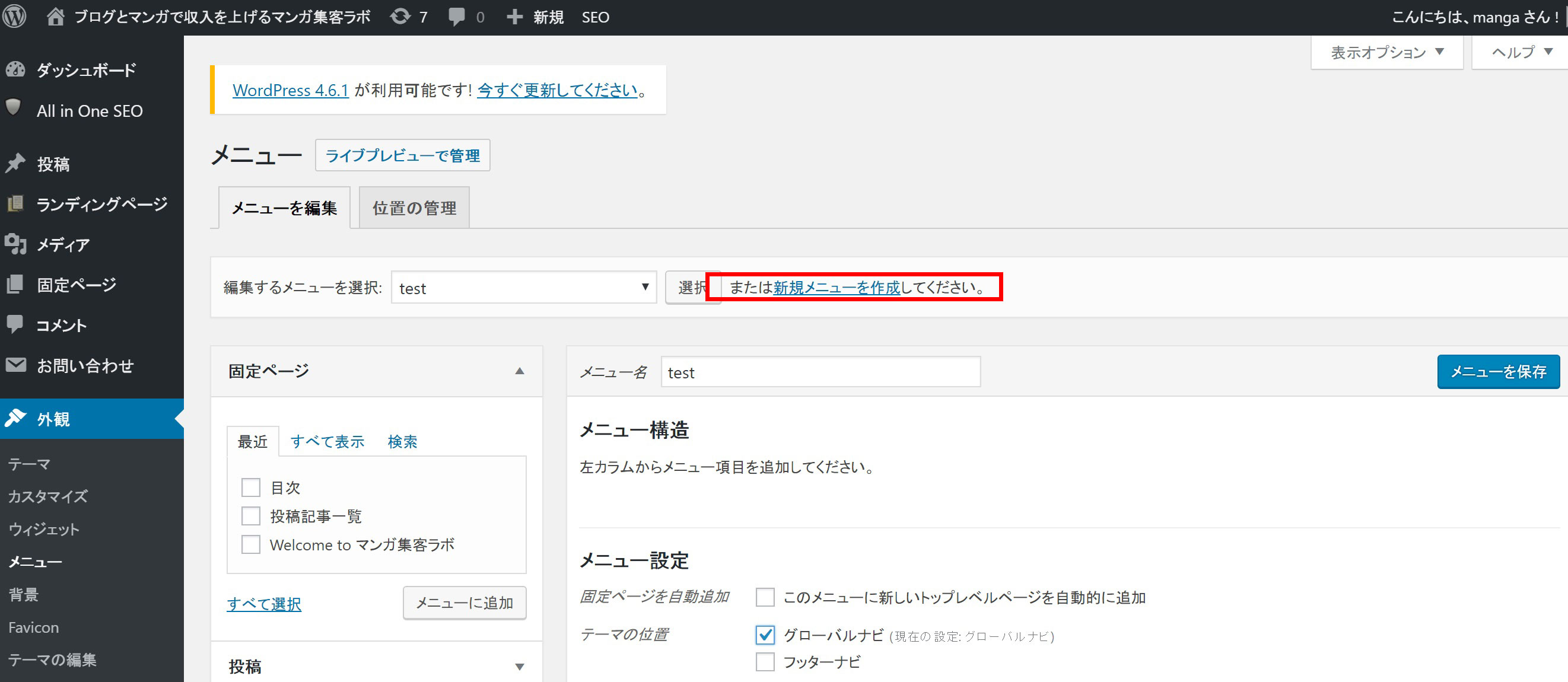
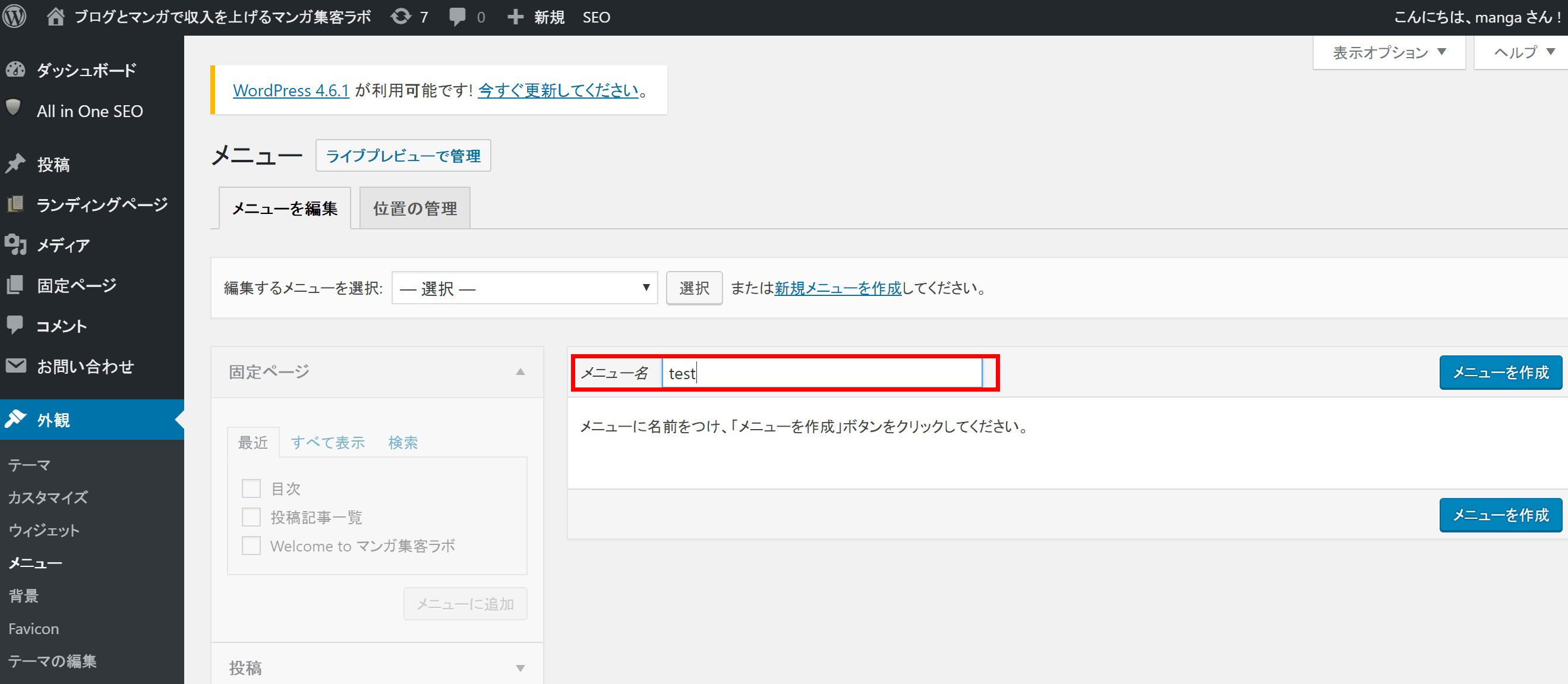
さて、ではさっそくナビの効果的な作り方を確認してみます。まず最初は何もない状態ですので、上部にあります「新規メニューを作成」ボタンをクリックし、ひとまず名前をつけて一つメニューを作ります。

新しく名前を付けたこのメニューの編集には画像の上の「編集するメニューを選択」部分で切り替えられ、次々新しく作る事が可能です。
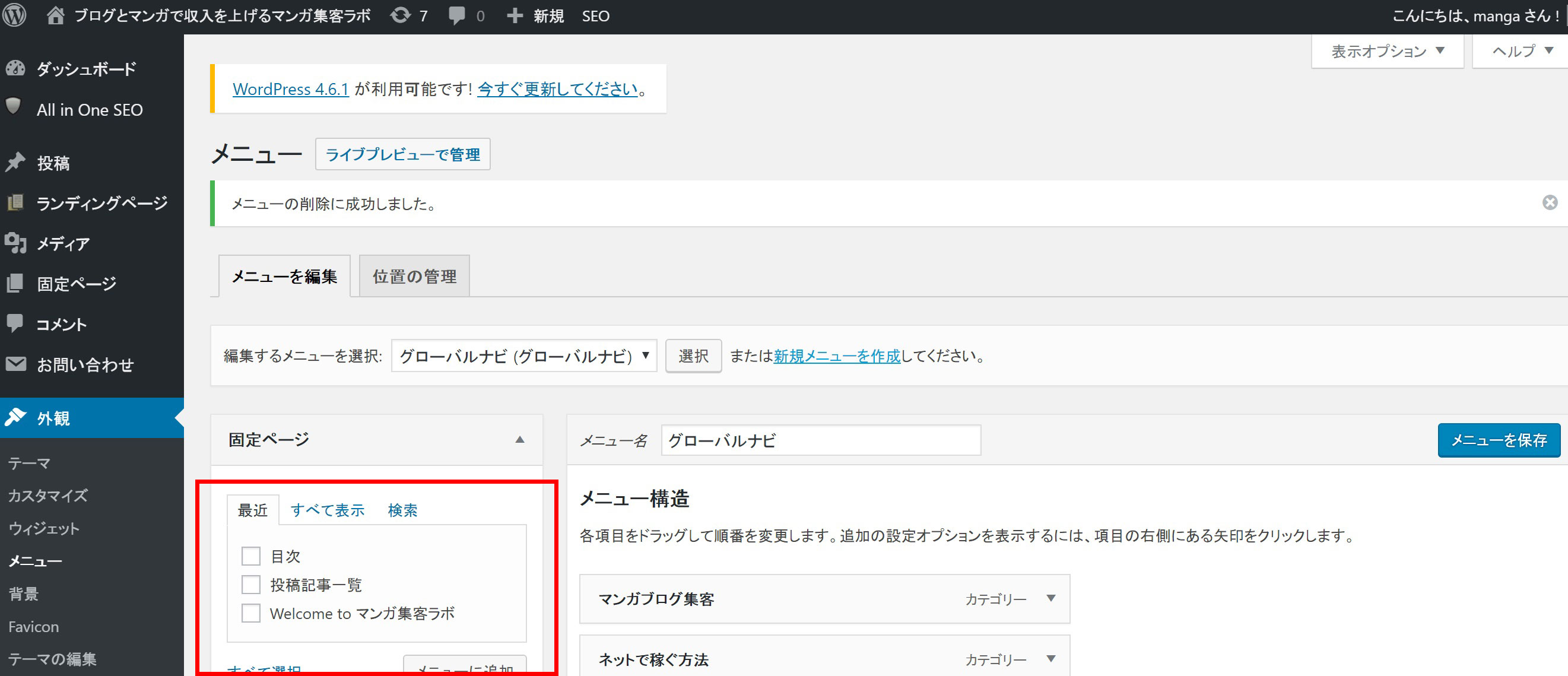
また、この画像では下が切れておりますが、この下に「メニュー設定」という部分がありますので、「グローバルナビ」にチェックを入れましょう。
そしてこの画像の左にある「目次」、「投稿記事一覧」・・となっている部分にあるものは「投稿」「固定ページ」などに追加した記事なのですが、この書いた記事をチェックして「メニューに追加」ボタンを押していただければ、次々メニューに追加されていきます。
後は「メニューを保存」を押せば保存され、ナビの効果的な作り方の完成となります。
ちなみにナビの効果的な作り方を実践するワードプレスのテンプレートとしては、下記のリンクより見られますデザインプラスがお勧めです。
ナビの効果的な作り方を実際に行って効果的にブログで集客するのをお考えであれば、コチラのブログサイトでも活用しているワードプレステーマとなりますので、SEO的にもデザイン的にも申し分なく活躍してくれるでしょう。
ナビの効果的な作り方についてのご不明点なども合わせ、ご興味があればよければ一度どのような事でもお話ください。
そしてそこまではしなくてもいいという方でも、今回書かせていただいたナビの効果的な作り方にも関わります内容も詳しく含めた、ブログ集客に必要な情報をぎっしりと詰め込んだ無料メルマガも、このページより配信しておりますので、ナビの効果的な作り方も含め、ぜひあなたのビジネスを成功させるためにも、こちらの方もお気軽にチェックしてみてくださいね。
ナビの効果的な作り方一つ取りましても、本当にお一人お一人の状況が違うものだと思いますので、ご相談いただければ最適な方向性がわかります。
というわけで今日は「グローバルメニュー(グローバルナビ)の集客に効果的な作り方の3つのポイント」というテーマでお届けしました。
本日も最後までお読みいただきありがとうございました。

『集客や売上を上げ続ける仕組みヅクリ』はそれぞれの業種業態や状況によっても違ってきます。
うちの会社はどこにコストや労力をかけるべきなのか。
また、何を優先的に行うべきなのかについて、これまで300社以上の集客サポートをさせていただいておりますウェブ集客ドクターの小林が無料でご相談にご対応させていただきます。


の集客に効果的な作り方の3つのポイント.jpg)